- 7 Màu
- about
- Ajax
- ảnh
- Ảnh b tháng 4
- Ảnh Bìa
- Ảnh bìa ca sĩ
- Ảnh bìa Facebook
- Ảnh bìa gái đẹp
- Ảnh bìa giáng sinh
- ảnh bìa liên minh huyền thoại
- Ảnh bìa năm mới
- Ảnh bìa tháng 10
- Ảnh bìa tháng 11
- Ảnh bìa tháng 12
- Ảnh bìa tháng 4
- Ảnh bìa tháng 8
- Ảnh bìa tháng 9
- Ảnh chế
- Ảnh chibi
- Ảnh Đẹp
- Ảnh động
- asp.net core
- ASP.NET Core Identity
- asp.net mvc
- backend
- Blogger Templates
- blogspot
- Brush
- Cafe Code
- Christmas
- Chữ nghệ thuật
- Chúc mừng năm mới
- Chuyện tình bác sĩ
- Cô Đơn
- Code
- css
- Dame
- Double Exposure
- Download
- Ebook
- EPPlus
- Faq
- File 3D
- flutter
- Font chữ
- Font chữ việt hóa
- frontend
- Fshare.vn
- Giáng sinh
- Hacker
- Hacking
- Halloween
- Hiệu ứng chữ
- Hình nền máy tính
- học javascript
- Hot Girl
- HTML - CSS - ?
- html/css
- Hướng dẫn cover ảnh bìa
- Hướng dẫn Photoshop
- javascript
- javascript dom
- Khung ảnh bìa
- Khung Hình
- Kĩ năng seo
- lập trình asp.net
- lập trình mobile
- Logo
- Mặt Nạ
- Mockup
- ngày nhà giáo Việt Nam
- Ngày phụ nữ
- Noel
- Phần Mềm
- Phiêu Lưu
- Phím tắt
- Photoshop
- PNG
- Pokémon
- PSD
- PSD 3D Text
- PSD ảnh bìa
- psd đường một chiều
- Seo
- service
- Soái Ca
- Sơn Tùng M-TP
- source code
- Stock Ảnh
- Sự kiện Blogger
- Tâm Trạng
- tản mạn
- Tất cả bài viết
- template
- template chuẩn seo
- templates đẹp
- Tết
- Tết trung thu
- Text Effect
- Thầy cô
- Thủ Thuật
- Thủ thuật Blogger
- Thủ thuật Facebook
- Thủ thuật Photoshop
- Tiện ích Blogger
- Tìm hiểu về Photoshop
- Tình Yêu
- Tutorial
- Typo
- Typography
- ui ux design
- Valentine
- Vector
- Video


Authentication với ASP.NET Core Identity #3 Tạo chức năng đăng ký tài khoản
Chúng ta đã qua hai bài cần thiết, và bây giờ cũng lúc chúng ta làm vấn đề trọng tâm trong series này, đó chính là chức năng đăng ký, đăng nhập tài khoản. Nếu thời điểm này, một phần bạn sẽ biết tại sao mình lại dùng Identity, và nó thật sự hỗ trợ đến mức nào.
Tạo chức năng đăng ký tài khoản
Bước 1. Trong IdentityAuth.Data tạo thư mục tên là ViewModels.
Bước 2. Trong ViewModels, tạo class RegisterViewModel.cs:
public class RegisterViewModel
{
[Required]
[EmailAddress]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password",
ErrorMessage = "Password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
} Bước 3. Trong IdentityAuth.WebApp Add references đến IdentityAuth.Data
Bước 4. Trong IdentityAuth.WebApp/Areas/Admin/Controllers tạo mới controller AccountController.cs:
[Area("Admin")]
[Route("admin/account")]
[Route("account")]
public class AccountController : Controller
{
private readonly UserManager<AppUser> userManager;
private readonly SignInManager<AppUser> signInManager;
public AccountController(UserManager<AppUser> userManager,
SignInManager<AppUser> signInManager)
{
this.userManager = userManager;
this.signInManager = signInManager;
}
[HttpGet]
[Route("register")]
public IActionResult Register()
{
return View();
}
[HttpPost]
[Route("register")]
public async Task<IActionResult> Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
var user = new AppUser
{
UserName = model.Email,
Email = model.Email
};
var result = await userManager.CreateAsync(user, model.Password);
if (result.Succeeded)
{
await signInManager.SignInAsync(user, isPersistent: false);
return RedirectToAction("Login");
}
foreach (var error in result.Errors)
{
ModelState.AddModelError("", error.Description);
}
}
return View();
}
}
@model RegisterViewModel
@{
ViewBag.Title = "User Registration";
}
<h1>User Registration</h1>
<div class="row">
<div class="col-md-12">
<form method="post">
<div asp-validation-summary="All" class="text-danger"></div>
<div class="form-group">
<label asp-for="Email"></label>
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Password"></label>
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConfirmPassword"></label>
<input asp-for="ConfirmPassword" class="form-control" />
<span asp-validation-for="ConfirmPassword" class="text-danger"></span>
</div>
<button type="submit" class="btn btn-primary">Register</button>
</form>
</div>
</div>
Bước 6. Trong ViewImports.cshtml, import đến ViewModels:
@using IdentityAuth.Data.ViewModels
Bước 7. Giờ thêm cái nút đến trang đăng ký:
<a class="nav-link text-dark" asp-area="Admin" asp-controller="Account" asp-action="Register">Register</a>
* Ok, cơ bản là sắp xong, giờ còn cấu hình, thêm DI,...
Bước 8. Thêm connectionstring trong appsettings.json của IdentityAuth.WebApp:
{
"ConnectionStrings": {
"AuthDatabase": "Server=CNPM-PC\\SQLEXPRESS;Database=DbAuth;Trusted_Connection=True;"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
services.AddDbContext<DataDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("AuthDatabase")));
services.AddIdentity<AppUser, AppRole>(options =>
{
options.Password.RequiredLength = 3;
options.Password.RequireNonAlphanumeric = false;
options.Password.RequireLowercase = false;
options.Password.RequireUppercase = false;
options.SignIn.RequireConfirmedAccount = false;
})
.AddEntityFrameworkStores<DataDbContext>()
.AddDefaultTokenProviders();
services.AddTransient<UserManager<AppUser>, UserManager<AppUser>>();
services.AddTransient<SignInManager<AppUser>, SignInManager<AppUser>>();
services.AddSession(options => {
options.IdleTimeout = TimeSpan.FromMinutes(30);
});
services.AddSession();
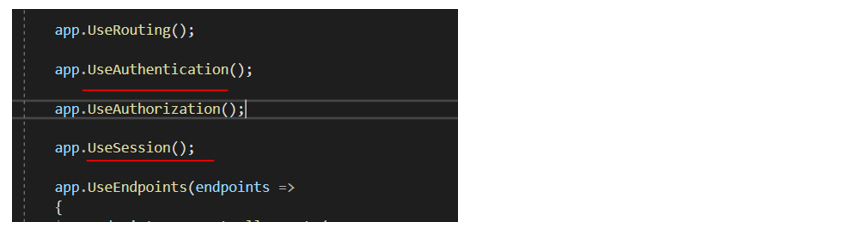
Bước 10. Trong Configure() thêm:
app.UseAuthentication();
app.UseSession();
- theo đúng thứ tự như hình dưới:
Chạy ngon lành rồi.
Khi ta đăng ký xong nó sẽ direct vào trang login, mà trang login chưa có nên tiếp tục bài sau nhé.
Lời kết
Ở đây để không rườm rà và dễ tiếp cận, mình dùng luôn form của Bootstrap 4, nhưng tất nhiên, mình sẽ có một bài để bạn thêm giao diện ngoài vào cho form này. Hãy tiếp tục với chức năng đăng nhập tài khoản trong bài tiếp theo nhé.
Chúc các bạn thành công.
By Hiếu Quốc.
Có lẽ bạn thích?
Danh Mục
Blog Bạn Bè
Comments
Địa chỉ
52 Xô Viết Nghệ Tĩnh, Hải Châu, Đà Nẵng






Post a Comment
Post a Comment