- 7 Màu
- about
- Ajax
- ảnh
- Ảnh b tháng 4
- Ảnh Bìa
- Ảnh bìa ca sĩ
- Ảnh bìa Facebook
- Ảnh bìa gái đẹp
- Ảnh bìa giáng sinh
- ảnh bìa liên minh huyền thoại
- Ảnh bìa năm mới
- Ảnh bìa tháng 10
- Ảnh bìa tháng 11
- Ảnh bìa tháng 12
- Ảnh bìa tháng 4
- Ảnh bìa tháng 8
- Ảnh bìa tháng 9
- Ảnh chế
- Ảnh chibi
- Ảnh Đẹp
- Ảnh động
- asp.net core
- ASP.NET Core Identity
- asp.net mvc
- backend
- Blogger Templates
- blogspot
- Brush
- Cafe Code
- Christmas
- Chữ nghệ thuật
- Chúc mừng năm mới
- Chuyện tình bác sĩ
- Cô Đơn
- Code
- css
- Dame
- Double Exposure
- Download
- Ebook
- EPPlus
- Faq
- File 3D
- flutter
- Font chữ
- Font chữ việt hóa
- frontend
- Fshare.vn
- Giáng sinh
- Hacker
- Hacking
- Halloween
- Hiệu ứng chữ
- Hình nền máy tính
- học javascript
- Hot Girl
- HTML - CSS - ?
- html/css
- Hướng dẫn cover ảnh bìa
- Hướng dẫn Photoshop
- javascript
- javascript dom
- Khung ảnh bìa
- Khung Hình
- Kĩ năng seo
- lập trình asp.net
- lập trình mobile
- Logo
- Mặt Nạ
- Mockup
- ngày nhà giáo Việt Nam
- Ngày phụ nữ
- Noel
- Phần Mềm
- Phiêu Lưu
- Phím tắt
- Photoshop
- PNG
- Pokémon
- PSD
- PSD 3D Text
- PSD ảnh bìa
- psd đường một chiều
- Seo
- service
- Soái Ca
- Sơn Tùng M-TP
- source code
- Stock Ảnh
- Sự kiện Blogger
- Tâm Trạng
- tản mạn
- Tất cả bài viết
- template
- template chuẩn seo
- templates đẹp
- Tết
- Tết trung thu
- Text Effect
- Thầy cô
- Thủ Thuật
- Thủ thuật Blogger
- Thủ thuật Facebook
- Thủ thuật Photoshop
- Tiện ích Blogger
- Tìm hiểu về Photoshop
- Tình Yêu
- Tutorial
- Typo
- Typography
- ui ux design
- Valentine
- Vector
- Video


CRUD Data in Flutter #1 Hiển thị dữ liệu
Khi mới bắt đầu tiếp xúc với công nghệ mới, ngôn ngữ mới, bạn sẽ bắt đầu học những gì? Với mình, mình sẽ tìm hiểu và thực hiện CRUD trước tiên. Việc làm này sẽ làm hiểu hơn về cách vận hành hay mô hình của một công nghệ mới mà bạn mới tiếp cận để học.
Khởi động
Trước tiên chúng ta đi vào mục tiêu của bài:
- Hiểu hơn về Flutter Widget
- Thực hiện CRUD Data từ API có sẵn
Các APIs được dùng trong bài:
- http://employee-crud-flutter.daengweb.id/index.php
- http://employee-crud-flutter.daengweb.id/update.php
- http://employee-crud-flutter.daengweb.id/delete.php
- http://employee-crud-flutter.daengweb.id/add.php
Đây là cấu trúc project sau khi chúng ta hoàn thành CRUD.
Tiến hành tạo hiển thị dữ liệu trong Flutter
Đầu tiên, ta tạo project Flutter với tên là flutter_crud_data:
Nhưng chúng ta đã biết, tệp đầu tiên mà Flutter sẽ tải là main.dart, vì thế hãy vào lib/main.dart và đổi nó thành:
import 'package:flutter/material.dart';
import './pages/employee.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Employee Management'
home: Employee()
);
}
}
Để xử lý việc hiển thị dữ liệu, tại đây chúng ta sẽ hiển thị một số thông tin, bao gồm tên nhân viên, lương và tuổi, sau đó tạo một tệp mới có tên employee.dart trong thư mục lib/pages và thêm cấu trúc sau:
import 'package:flutter/material.dart';
import '../models/employee_model.dart';
class Employee extends StatelessWidget {
final data = [EmployeeModel()];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Employee CRUD'),
),
body: ListView.builder(
itemCount: data.length,
//LOOPING DATA
itemBuilder: (context, i) {
return Card(
elevation: 8,
child: ListTile(
title: Text(
data[i].employeeName,
style: TextStyle(
fontSize: 18, fontWeight: FontWeight.bold),
),
subtitle:
Text('Tuổi: ${data[i].employeeAge}'),
trailing:
Text('Lương: ${data[i].employeeSalary}'),
),
);
},
),
);
}
}
class EmployeeModel {
String id;
String employeeName;
String employeeSalary;
String employeeAge;
String profileImage;
EmployeeModel({
this.id,
this.employeeName,
this.employeeSalary,
this.employeeAge,
this.profileImage
});
factory EmployeeModel.fromJson(Map<String, dynamic> json) => EmployeeModel(
id: json['id'],
employeeName: json['employee_name'],
employeeSalary: json['employee_salary'],
employeeAge: json['employee_age'],
profileImage: json['profile_image']
);
}
Đã đến lúc chúng ta phải đưa ra request đến API nơi dữ liệu sẽ được lấy và để thực hiện việc này, chúng ta cần hai thư viện, đó là HTTP để xử lý các yêu cầu dữ liệu và Provider là quản lý trạng thái.
Mở tệp pubspec.yaml và thêm hai dòng sau ngay dưới dòng cupertino_icons
provider: ^4.0.2
http: ^0.12.0+4
Sau đó, lưu hoặc chạy lệnh flutter pub get để tải xuống tất cả các tệp từ hai thư viện. Sau đó, tạo một tệp mới có tên employee_provider.dart bên trong thư mục lib/providers và thêm code sau.
import 'package:flutter_crud_data/models/employee_model.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
class EmployeeProvider extends ChangeNotifier {
List<EmployeeModel> _data = [];
List<EmployeeModel> get dataEmployee => _data;
Future<List<EmployeeModel>> getEmployee() async {
final url = 'http://employee-crud-flutter.daengweb.id/index.php';
final response = await http.get(url);
if (response.statusCode == 200) {
final result = json.decode(response.body)['data'].cast<Map<String, dynamic>>();
_data = result.map<EmployeeModel>((json) => EmployeeModel.fromJson(json)).toList();
return _data;
} else {
throw Exception();
}
}
}
Để sử dụng các providers ở trên, trước tiên hãy đăng ký bằng cách mở tệp lib/main.dart và sửa đổi lớp MyApp() thành.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MultiProvider(
providers: [
ChangeNotifierProvider(
create: (_) => EmployeeProvider(),
)
],
child: MaterialApp(
title: 'Employee Management',
home: Employee(),
),
);
}
}
import 'package:provider/provider.dart';
import 'package:flutter_crud_data/providers/employee_provider.dart';
Để fetch API và sử dụng nó trên UI đã được tạo, mở tập tin lib/pages/employee.dart và sửa đổi code trong body của Scaffold được.
body: RefreshIndicator(
onRefresh: () =>
Provider.of<EmployeeProvider>(context, listen: false).getEmployee(),
color: Colors.red,
child: Container(
margin: EdgeInsets.all(10),
child: FutureBuilder(
future: Provider.of<EmployeeProvider>(context, listen: false)
.getEmployee(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: CircularProgressIndicator(),
);
}
return Consumer<EmployeeProvider>(
builder: (context, data, _) {
return ListView.builder(
itemCount: data.dataEmployee.length,
itemBuilder: (context, i) {
return Card(
elevation: 8,
child: ListTile(
title: Text(
data.dataEmployee[i].employeeName,
style: TextStyle(
fontSize: 18, fontWeight: FontWeight.bold),
),
subtitle:
Text('Tuổi: ${data.dataEmployee[i].employeeAge}'),
trailing:
Text("Lương: ${data.dataEmployee[i].employeeSalary}"),
),
);
},
);
},
);
},
),
),
),
import 'package:provider/provider.dart';
import 'package:flutter_crud_data/providers/employee_provider.dart';
Bước cuối cùng khi đóng là tạo một nút để chuyển sang màn hình tiếp theo mặc dù hiện tại không có thao tác nào từ nút đó. Vẫn với cùng một tệp, hãy thêm code sau vào Scaffold.
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.blue,
child: Text('+'),
onPressed: () {},
),
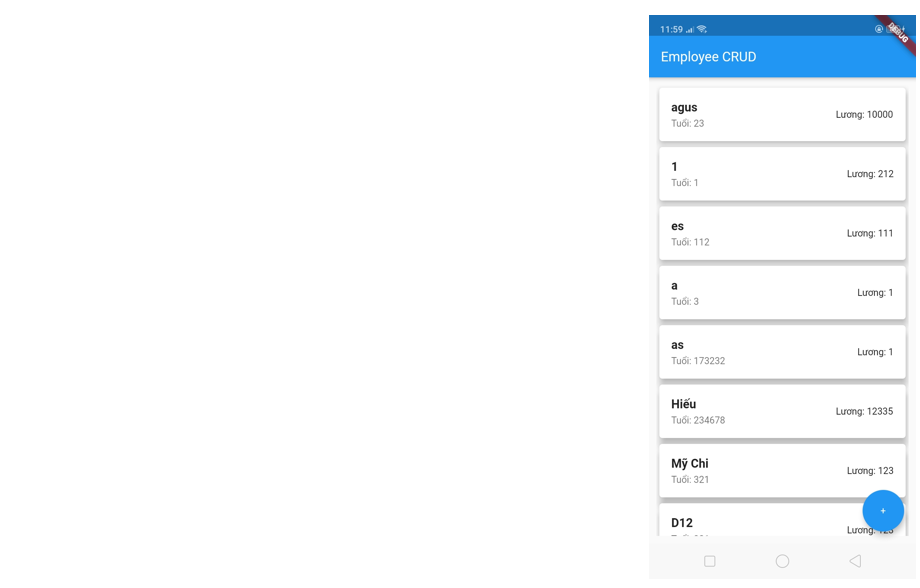
Kết quả sau cùng:
Lời kết
Vậy là chúng ta đã thực hiện được chức năng hiển thị dữ liệu từ API, các để request HTTP để lấy dữ liệu. Và trong bài sau chúng ta lại tiếp tục với những chức năng còn lại nhé.
By Hiếu Quốc.
Có lẽ bạn thích?
1 comment
Danh Mục
Blog Bạn Bè
Comments
Địa chỉ
52 Xô Viết Nghệ Tĩnh, Hải Châu, Đà Nẵng








nó báo lỗi vậy là sao bạn
ReplyDeleteError: ADB exited with exit code 1
Performing Streamed Install
adb: failed to install E:\ThucTap\Flutter\infor_app\build\app\outputs\flutter-apk\app.apk: Failure [INSTALL_FAILED_CONTAINER_ERROR: Failed to extract native libraries, res=-18]
Error launching application on Android SDK built for x86.