- 7 Màu
- about
- Ajax
- ảnh
- Ảnh b tháng 4
- Ảnh Bìa
- Ảnh bìa ca sĩ
- Ảnh bìa Facebook
- Ảnh bìa gái đẹp
- Ảnh bìa giáng sinh
- ảnh bìa liên minh huyền thoại
- Ảnh bìa năm mới
- Ảnh bìa tháng 10
- Ảnh bìa tháng 11
- Ảnh bìa tháng 12
- Ảnh bìa tháng 4
- Ảnh bìa tháng 8
- Ảnh bìa tháng 9
- Ảnh chế
- Ảnh chibi
- Ảnh Đẹp
- Ảnh động
- asp.net core
- ASP.NET Core Identity
- asp.net mvc
- backend
- Blogger Templates
- blogspot
- Brush
- Cafe Code
- Christmas
- Chữ nghệ thuật
- Chúc mừng năm mới
- Chuyện tình bác sĩ
- Cô Đơn
- Code
- css
- Dame
- Double Exposure
- Download
- Ebook
- EPPlus
- Faq
- File 3D
- flutter
- Font chữ
- Font chữ việt hóa
- frontend
- Fshare.vn
- Giáng sinh
- Hacker
- Hacking
- Halloween
- Hiệu ứng chữ
- Hình nền máy tính
- học javascript
- Hot Girl
- HTML - CSS - ?
- html/css
- Hướng dẫn cover ảnh bìa
- Hướng dẫn Photoshop
- javascript
- javascript dom
- Khung ảnh bìa
- Khung Hình
- Kĩ năng seo
- lập trình asp.net
- lập trình mobile
- Logo
- Mặt Nạ
- Mockup
- ngày nhà giáo Việt Nam
- Ngày phụ nữ
- Noel
- Phần Mềm
- Phiêu Lưu
- Phím tắt
- Photoshop
- PNG
- Pokémon
- PSD
- PSD 3D Text
- PSD ảnh bìa
- psd đường một chiều
- Seo
- service
- Soái Ca
- Sơn Tùng M-TP
- source code
- Stock Ảnh
- Sự kiện Blogger
- Tâm Trạng
- tản mạn
- Tất cả bài viết
- template
- template chuẩn seo
- templates đẹp
- Tết
- Tết trung thu
- Text Effect
- Thầy cô
- Thủ Thuật
- Thủ thuật Blogger
- Thủ thuật Facebook
- Thủ thuật Photoshop
- Tiện ích Blogger
- Tìm hiểu về Photoshop
- Tình Yêu
- Tutorial
- Typo
- Typography
- ui ux design
- Valentine
- Vector
- Video


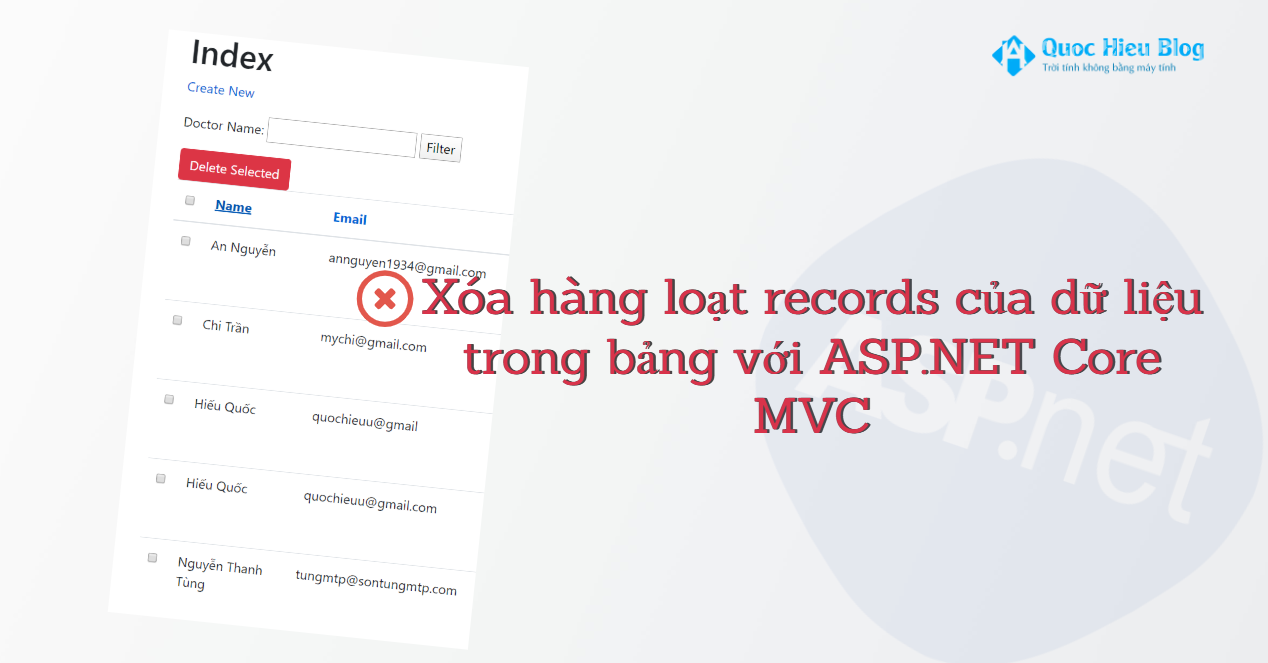
#5 Xóa hàng loạt records của dữ liệu trong bảng với ASP.NET Core MVC
Hôm nay, mình sẽ chia sẻ các bạn cách xóa hàng loạt records, hay selected records để xóa cực kì đơn giản và tiện lợi trong ASP.NET Core MVC.
Bài viết này hướng dẫn code chức năng xóa hàng loạt record dữ liệu trong bảng với ASP.NET Core MVC, là một bài chuỗi series của mình. Các bạn có thể xem lại các phần như sau:
Bước 2: Update code trong Views/Doctors/Index.cshtml như sau:
Cụ thể, các code được thêm mới sẽ có được tô vàng. Với code dưới đây, mình thêm đoạn script sau để khi check vào nút checkall thì tất cả checkbox listDelete sẽ được chọn và ngược lại khi bỏ checkall thì tất cả checkbox listDelete cũng bỏ chọn.
Bài viết này hướng dẫn code chức năng xóa hàng loạt record dữ liệu trong bảng với ASP.NET Core MVC, là một bài chuỗi series của mình. Các bạn có thể xem lại các phần như sau:
- #1 Tìm hiểu CRUD trong ASP.NET Core MVC
- #2 Thêm chức năng tìm kiếm cho bảng (Search) ASP.NET Core MVC
- #3 Thêm sắp xếp (Sorting) dữ liệu cho bảng trong ASP.NET Core MVC
- #4 Xuất dữ liệu trong bảng ra file Excel trong ASP.NET Core MVC
Ok, khi các bạn đã điểm qua thì bây giờ chung ta tiến hành code chức năng hôm nay.
Tiến hành
Bước 1: Thêm phương thức DeleteSelected mới trong DoctorsController.cs:
[HttpPost]
public async Task<IActionResult> DeleteSelected (int [] listDelete)
{
foreach (int id in listDelete)
{
var doctors = await _context.Doctors.FindAsync(id);
_context.Doctors.Remove(doctors);
}
await _context.SaveChangesAsync();
return RedirectToAction("Index");
}Bước 2: Update code trong Views/Doctors/Index.cshtml như sau:
@model IEnumerable<CRUD.Demo.Entities.Doctors>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<form asp-controller="Doctors" asp-action="Index" method="get">
<p>
Doctor Name: <input type="text" name="SearchString">
<input type="submit" value="Filter" />
</p>
</form>
<form asp-action="DeleteSelected" method="post">
<div class="text-right" style="overflow: hidden; padding: 1px 0px 0px 0px; margin-top: -47px; margin-bottom: 10px;">
<button type="button" class="btn btn-info" onclick="location.href='@Url.Action("ExportToExcel", "Doctors")'">Export To Excel</button>
</div>
<input type="submit" class="btn btn-danger" value="Delete Selected" onclick="return confirm('Xác nhận xóa các phần vừa chọn ?') " />
@section Scripts {
<script>
$(function () {
$('#checkall').change(function () {
if ($(this).prop("checked") == true) {
$("input[name=listDelete]").prop("checked", true);
} else {
$("input[name=listDelete]").prop("checked", false);
}
});
});
</script>
}
<table class="table">
<thead>
<tr>
<th>
<input type="checkbox" id="checkall" />
</th>
<th>
@Html.ActionLink("Name", "Index", new { sortOrder = ViewBag.NameSortParm })
</th>
<th>
@Html.ActionLink("Email", "Index", new { sortOrder = ViewBag.NameSortParm })
</th>
<th>
@Html.DisplayNameFor(model => model.Password)
</th>
<th>
@Html.DisplayNameFor(model => model.Phone)
</th>
<th>
@Html.DisplayNameFor(model => model.Gender)
</th>
<th>
@Html.DisplayNameFor(model => model.Specialist)
</th>
<th>
@Html.ActionLink("CreatedOn", "Index", new { sortOrder = ViewBag.DateSortParm })
</th>
<th>
@Html.DisplayNameFor(model => model.Status)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
<input type="checkbox" name="listDelete" value="@item.Id" />
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.Password)
</td>
<td>
@Html.DisplayFor(modelItem => item.Phone)
</td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td>
<td>
@Html.DisplayFor(modelItem => item.Specialist)
</td>
<td>
@Html.DisplayFor(modelItem => item.CreatedOn)
</td>
<td>
@Html.DisplayFor(modelItem => item.Status)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
</form>Cụ thể, các code được thêm mới sẽ có được tô vàng. Với code dưới đây, mình thêm đoạn script sau để khi check vào nút checkall thì tất cả checkbox listDelete sẽ được chọn và ngược lại khi bỏ checkall thì tất cả checkbox listDelete cũng bỏ chọn.
Lời kết
Vậy chỉ với vài bước đơn giản, mình đã thực hiện xong chức năng này. Hãy luôn theo dõi blog mình để xem những chức năng khác trong series này nhé.
Mong bài viết có ích với bạn, chúc các bạn thành công.
By Hiếu Quốc
Có lẽ bạn thích?
Danh Mục
Blog Bạn Bè
Comments
Địa chỉ
52 Xô Viết Nghệ Tĩnh, Hải Châu, Đà Nẵng




Post a Comment
Post a Comment